|
Введение в технологию IntraWeb
Оформил: DeeCo Автор: Товмасян Альберт Одной из новинок, появившихся в Delphi 7, являются компоненты IntraWeb от компании AToZed Software, позволяющие визуально проектировать Web серверные приложения. Если у вас есть опыт написания GUI программ с использованием инструментальных средств быстрой разработки приложений компании Borland, тогда вы уже имеете основные навыки, которые вам понадобятся для начала разработки приложений с использованием IntraWeb. Основной метод проектирования пользовательского интерфейса для IntraWeb то же, что и для обычных GUI приложений: вы находите необходимые вам компоненты на палитре компонентов и размещаете их на форме. В отличие от модулей страниц WebSnap, внешний вид формы совпадает внешним видом страницы. Формы и компоненты IntraWeb отличны от их VCL и CLX аналогов, но они названы и размещены аналогично. К примеру, допустим, вы хотите разместить на форме кнопку. В обычных VCL или CLX приложениях вы должны будете найти компонент Button на странице Standard палитры компонентов и разместить его на форме в соответствующем месте. В откомпилированном приложении кнопка появится там, где вы её разместили. В случае с IntraWeb приложением единственная разница заключается в том, что вы используете компонент IWButton со страницы IW Standard. Даже пиктограммы для этих двух различных компонентов выглядят почти одинаково. Единственное отличие в том, что в правом верхнем углу пиктограммы кнопки IntraWeb указано «IW». Вот небольшой пример, призванный показать, как легко создавать IntraWeb приложения. Приложение, которое разрабатывается в этом примере, просит пользователя ввести какой-нибудь текст и показывает введённый текст в выскакивающем окне. Пример использует автономный режим (standalone mode), поэтому создаваемое приложение будет запускаться без Web-сервера. Пример включает следующие шаги:
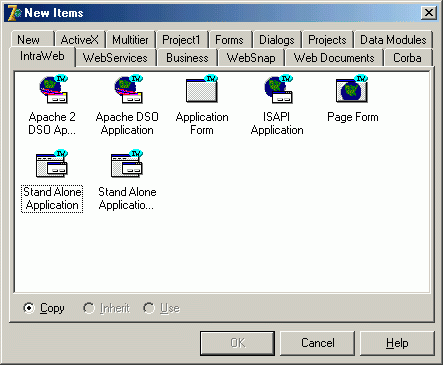
Первым шагом в создании демонстрационной программы является создание нового IntraWeb проекта. Этот проект будет независимым (standalone) приложением, но он может быть легко конвертирован в формат ISAPI/NSAPI или Apache позже с помощью замену двух строчек кода. Для создания нового проекта:
Вы только что создали своё IntraWeb приложение в папке
«Привет». При этом все файлы с его исходными кодами были сохранены. Теперь вы
можете приступить к редактированию главной формы для создания
пользовательского Web-интерфейса вашего приложения.
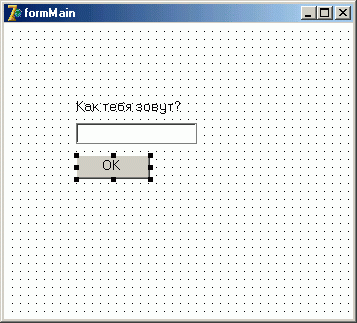
Редактирование главной формы
Ваша форма должна выглядеть подобно этой:
Возможно, вы захотите сохранить все свои файлы прежде чем продолжить.
Написание обработчика события для кнопки Пока в ответ на нажатие пользователем кнопки OK форма не выполняет никаких действий. Теперь мы напишем обработчик события, который выводит приветствие, когда пользователь нажимает OK.
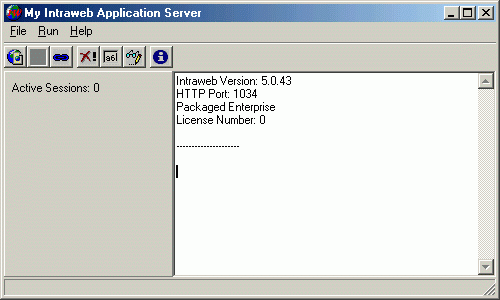
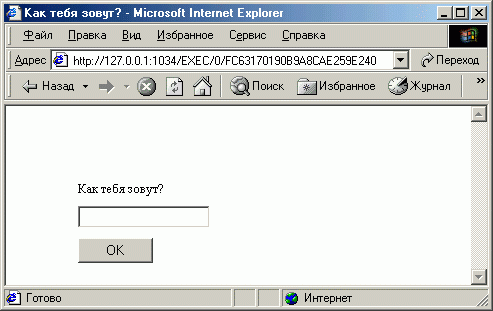
Теперь мы можем запустить и протестировать созданное приложение.
Мы завершили процесс создания простого IntraWeb приложения, используя только формы и код на языке Delphi. Когда вы окончите работу со своим приложением, вы можете завершить его работу, закрыв окно Web-браузера, а затем закрыв сервер приложений IntraWeb. |
Автор проекта: USU Software
Вы можете выкупить этот проект.