
Как анимировать изображение, как пользоваться DXInput
Что ж, продолжаем! На этом уроке вы узнаете много нового - как анимировать изображение, как пользоваться DXInput, сколько способов проверять столкновения и где какие лучше употреблять, как поворачивать картинки на разные углы... Перейдем от слов к делу. Первая тема - как анимировать изображения. Возьмем пример из 3-го урока и анимируем саму летающую тарелку. Раньше спрайт был такой -  Мы сделаем его таким:  Откройте Paint - все анимированные спрайты мы будем собирать именно в нем. Кроме этого, возьмем какой-нибудь редактор посерьезнее, умеющий работать с анимированными gif'ами. Я возьму уже известный вам с прошлых уроков Macromedia Fireworks. После чего делаем так - открываем первый кадр, копируем изображение в буфер, вставляем в новй рисунок в Painte'е. Кстати, размеры рисунка вычисляются так - высота не изменяется, а ширина - ширина анимрованного рисунка х количество кадров. В данном случае формат рисунка - 60х25, в файле 3 кадра. Размер рисунка в Paint'e будет 180х25. Как вы наверное догадались, мы будем создавать этакую киноленту. Спрайт анимированной тарелки в развертке для Delphi будет таким:  Теперь загружаем спрайт в ImageList, и устанавливаем такие свойства:  Раньше мы не трогали PattternWidth и PatternHeight, а теперь установили их в 60 и 25 соответственно. А ведь размеры рисунка 180х25! Дело в том, что эти свойства указывают, какую часть картинки выводить на экран. Будьте очень внимательны, дело в том, что если эти свойства не кратны полным размерам картинки, DelphiX вообще ничего не выведет. Если вы запустите игру теперь, ничего не изменится, анимации не появится, хотя свойства мы и указали. Должен появиться статичный спрайт первого кадра. Просто мы ещё не написали программную часть анимации. Открываем Ttarelka.Create , и дописываем в конец вот такой кусок кода:
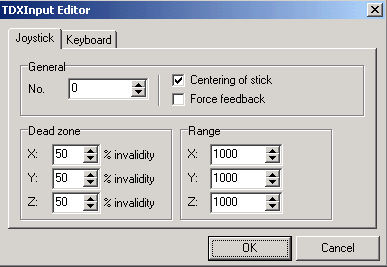
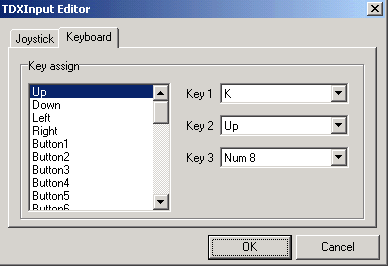
Разбираем: AnimLooped - переменная, отвечающая за повторение анимации. AnimCount - не знаю, просто надо выучить, без этого анимация не пойдет, AnimSpeed - скорость прокрутки кадров, чем больше первое число, тем быстрее. Запускаем и видим мигающую тарелку! Что у нас было дальше - работа с DXInput. Работать с этим компонентом оказалось совсем несложно. Для начала стираем такие события, как Form1.OnKeyDown и Form1.OnKeyUp, ставим на форму DXInput, после двойного щелчка по нему выводится такое окно:  Выбираем раздел Keyboard и видим:  Все просто - в прокручивающемся списке - события, а справа - клавиши, при нажатии на которые эти самые событися происходят. Выбираем для Up, Down, Left и Right в Key 1 соответственно те же самые пункты. Теперь переходим в Ttarelka.DoMove и стираем там все, кроме первых 2-х строчек. Потом вставляем такой код:
Потом в DXTimer.timer вставляем такую строку:
Запускаем и видим то же, что и до DXInput, но насколько легче стало писать управление! Теперь о проверке столкновений. Проверять столкновения можно двумя способами - по столкновению рамок(прямоугольников) и столкновению точек(пикселов). Помните такую строчку - PixelCheck:=True? Если True - проверка по столкновению точек, если False - по столкновению рамок. Надо сказать, что если сталкиваются два анимированных спрайта, по столкновению точек столкновения может просто не быть! И напоследок, про разворот спрайтов. Для начала скачайте исходник DXSource.pas, модифицированный Владом Энельгартом - он здесь. Этот файл отличается от оригинального только одной процедурой - Angle. Разберемся же, что это такое и с чем его едят. Теперь у каждого спрайта есть свойство Angle - наклон спрайта в градусах, причем, учитывая двоичную систему счисления, в окружности ровно 256 градусов. Перейдем от слов к делу. Возьмите какой-нибудь спрайт космического корабля или ещё чего-либо, что можно повертеть, я возьму известную вам стрелку навигации по сайту http://instrumentari.narod.ru  Сначала подготовим киноленту:  Потом меняем спрайт в классе Ttarelka на эту самую киноленту и ставим размеры кадра 36х36. Затем убираем гравитацию и добавляем новую переменную speed - она у нас будет отвечать за скорость перемещения, теперь клавиши влево-вправо/вверх-вниз будут отвечать соответственно:
Далее снова лезем в Ttarelka.DoMove(думаю, незачем менять названия класса) и(который раз!) трем там все, кроме первых двух строчек. Потом пишем такое:
Первые две строчки - меняются координаты спрайта.А дальше идет просто управление. Урок закончен! P.S. Как обычно, здесь вы можете скачать готовую программу |
Автор проекта: USU Software
Вы можете выкупить этот проект.